Делаем анимацию для товара в фотошопе (товар показывается с разных сторон). Инструкция
Попробуем сделать что-то типа вот этого (анимация появится при приближении):
Делается это в Фотошопе обыкновенном, причем довольно легко и быстро (ну, если есть уже готовые обработанные фотографии).
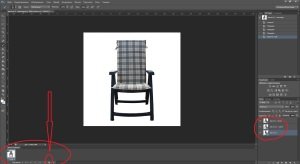
1) Открываем фотошоп. Нам потребуется шкала времени — её можно добыть в меню Окно — Шкала времени, кроме этого справа потребуется панелька слоев, ну и собственно, все.
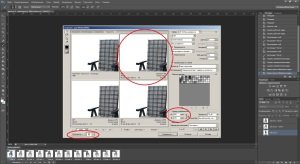
 2) Загружаем в фотошоп наши фотографии на разные слои (В нашем случае 3 фотки и 3 слоя). Подгоняем размеры и создаем 3 кадра на шкале времени.
2) Загружаем в фотошоп наши фотографии на разные слои (В нашем случае 3 фотки и 3 слоя). Подгоняем размеры и создаем 3 кадра на шкале времени.
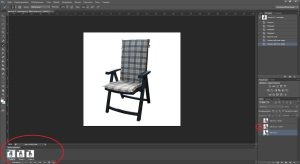
3) Далее делаем так, чтобы на 1 кадре был виден только 1 слой (нажимаем на иконку в виде глаза в панели слоев)
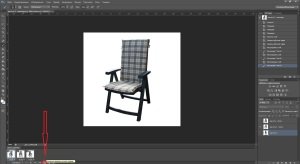
 4) Далее создаем промежуточные кадры. Выбираем количество (я предпочитаю 3). Ставим переход на следующий кадр и добавляем эффекты
4) Далее создаем промежуточные кадры. Выбираем количество (я предпочитаю 3). Ставим переход на следующий кадр и добавляем эффекты
 5) Для последнего кадра делаем тоже самое, но меняем переход на 1 кадр
5) Для последнего кадра делаем тоже самое, но меняем переход на 1 кадр
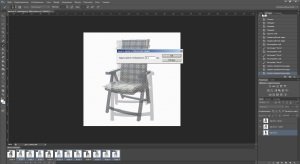
 6) Выделяем промежуточные кадры (они полупрозрачные и нажимаем на треугольник)
6) Выделяем промежуточные кадры (они полупрозрачные и нажимаем на треугольник)
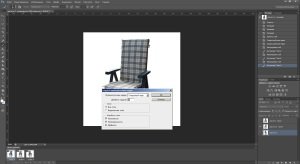
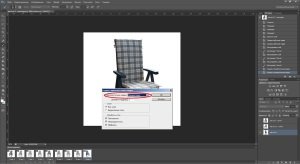
7) В появившемся окошке можно выбрать предложенное время анимации, но я предпочитаю задать свое — 0,3 секунды.
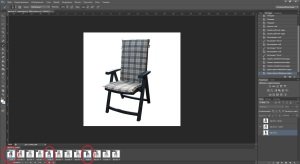
8) Далее аналогично выделяем ключевые кадры и ставим время уже побольше (3 секунды в нашем примере).
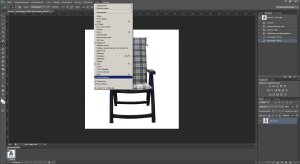
9) Все готово! Можно посмотреть в фотошопе на то, что получилось (на шкале времени есть кнопка проссмотра). И теперь нужно сохранить это дело. Идем в файл — сохранить для web (т.к. не все форматы в интернете читаются).
10) Появляется страшное окошко с кучей настроек. Но нас тут интересует только 2 окно, размер (задаем поменьше), ну и предварительный просмотр в браузере. Формат gif (качество, конечно, ухудшится, но это не беда). Сохраняем
Все, у нас появляется gif анимированная картинка, которая покажет предмет с разных сторон! Никаких программ, кроме фотошопа не понадобилось.