Первый раз я попробовал создать что-то похожее на интернет-магазин на платформе Вордпресс и столкнулся с достаточно большим количеством проблем, которых совершенно не ожидал. К слову, я очень сильно сомневаюсь , что нет подводных камней на других движках, даже тех, которые специально предназначены для подобных задач (Опенкарт или Престашоп), так что разбираемся с тем, что есть.
Тема Virtue и её недостатки
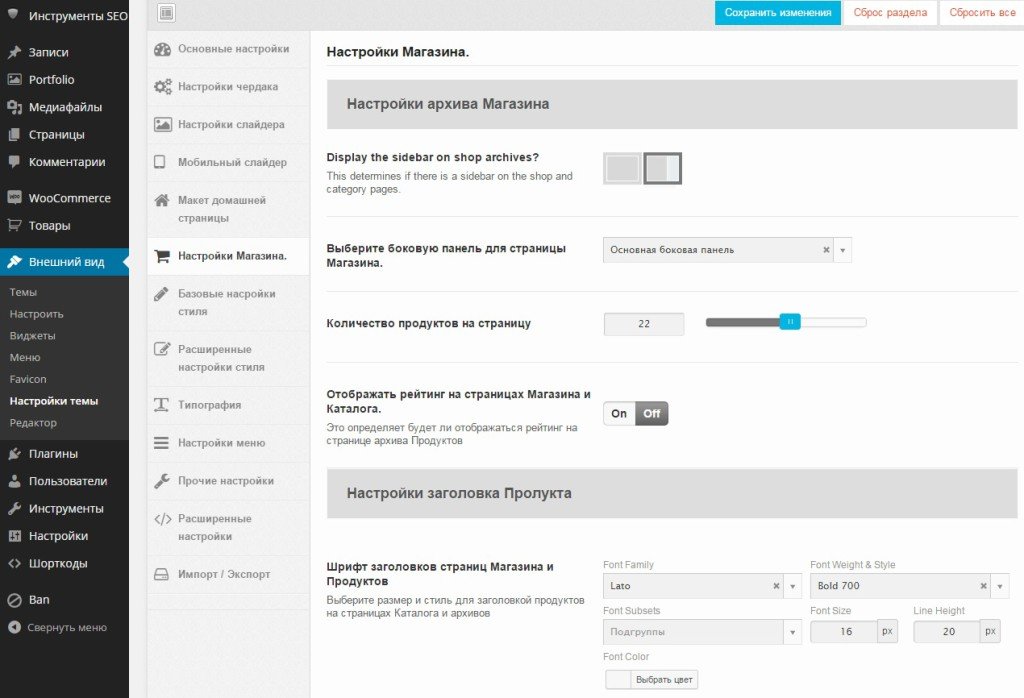
По совету разных форумов, да и просто сравнив разные возможности решил установить тему для WooCommerce — Virtue. Через конструктор Artisteer 4 я создал тему, но мне выдало ошибку о возможных неполадках, так что я решил не рисковать, к тому же товары как-то отображались без отступов от края (а так все остальное прекрасно работало). Virtue же привлек большим количеством настроек, тогда мне казалось, что в теме есть все, что необходимо, как оказалось очень сильно я ошибался.
Header
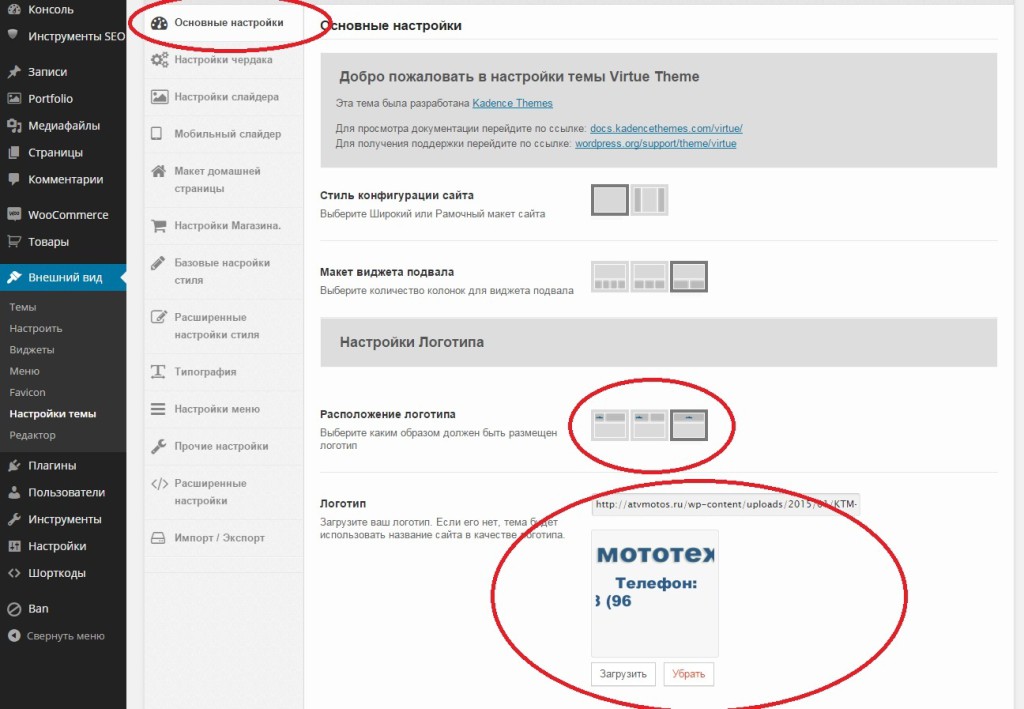
Самое первое, что бросилось в глаза — в теме невозможно нормально откорректировать header. Редактор тем превращается в полнейший бардак и понять где там что очень сложно, приходится искать на ощупь. Так я и не нашел где там этот header прописан, сделал по другому — просто взял и нарисованную шапку припаял как логотип, а заодно и сделал её кликабельной.
Меню
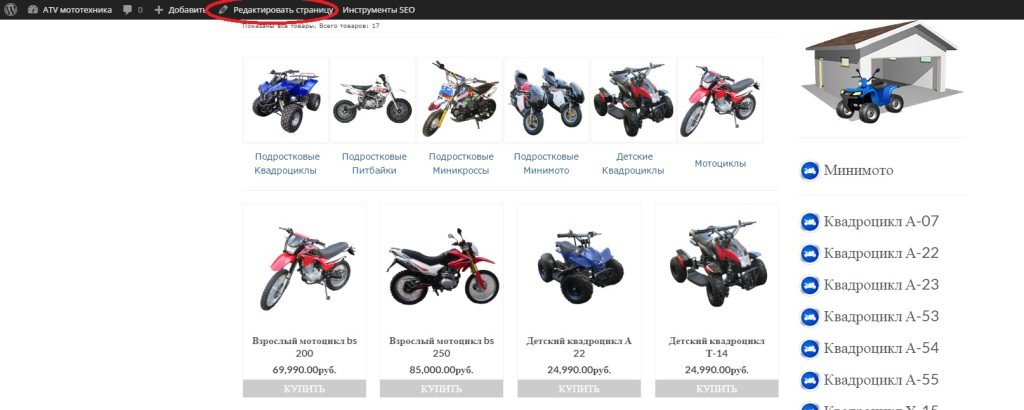
Далее не нашел где устанавливается меню в теме. Пришлось делать самому на странице и давать ссылки вручную. Редактируется страница кнопкой сверху:
Кроме этого страница называлась по-английски, её заголовок я тоже менял на странице редактора. В итоге все стало выглядеть более-менее приемлемо:
Масштабирование
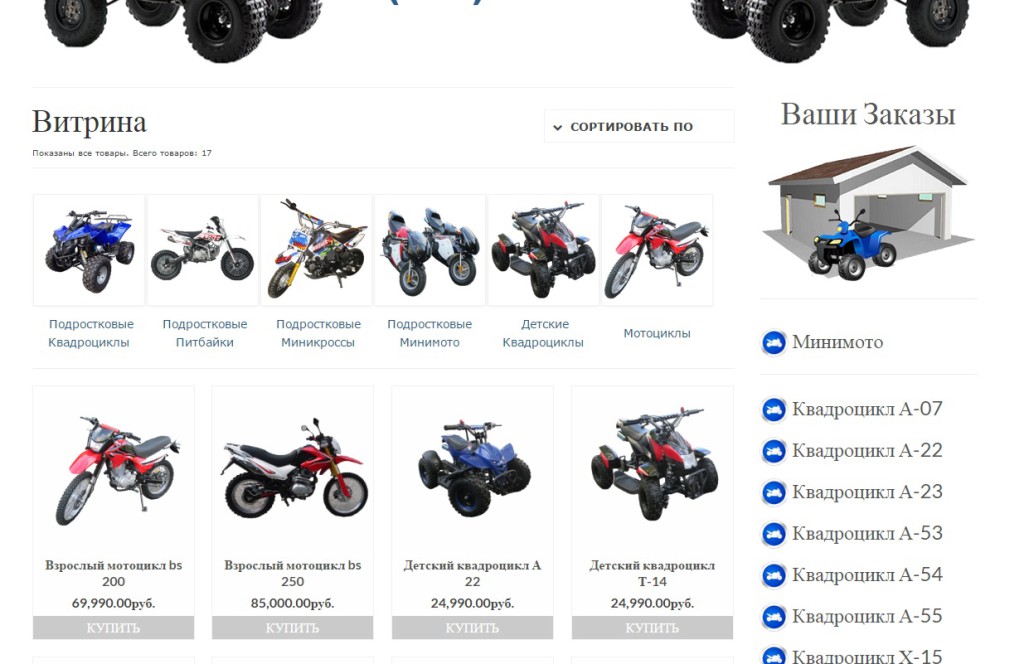
Но при изменении экрана масштаб также меняется и дизайн смещается, все это приводит к тому, что моя самописная менюшка начинает искажаться, причем совершенно непонятно почему:
На телефонах меню вообще уезжает с экрана. Как это решить я не нашел. Единственно что — выявил путем долгих экспериментов зависимость изменения размера не от параметров картинок, а от количества текста.
Вообще тема масштабируется более-менее грамотно, однако выделяет при этом только то, что задумывалось разработчиками, а скажем мой логотип на телефоне смотрится вовсе не так, как я планировал.
Галерея товара
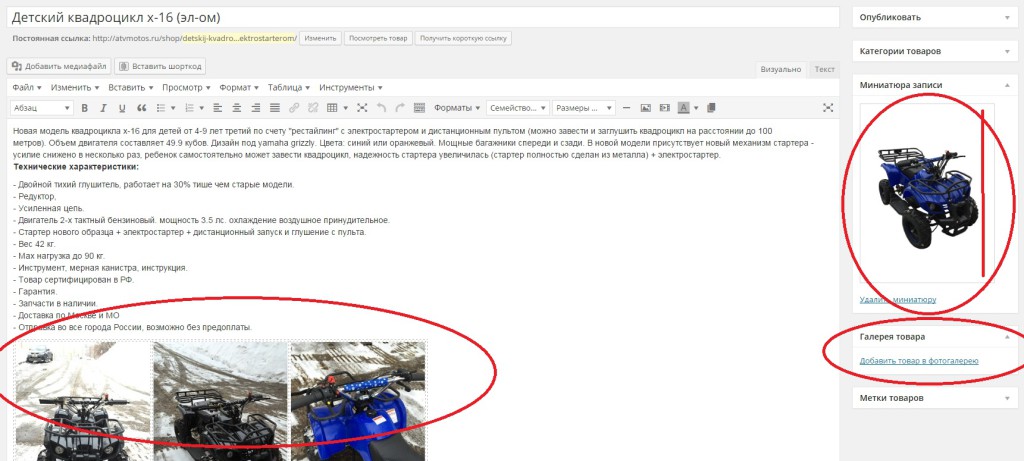
Очень и очень странно себя повела галерея товаров. Первый товар создался без проблем, а вот далее ну никак не получалось создать галерею, фотографии прыгали и скакали по всему экрану. Решение — сделать таблицу внизу описания и вклеить фотографии туда.
Миниатюры очень странно режутся. приходилось их искусственно удлинять белым фоном, только тогда на главной странице миниатюра начинала выглядеть приемлемо.
Смена фона
Долго мучился со сменой фона, настройки есть, можно даже загрузить изображение на задний план, однако прямого доступа к коду не нашел, да и вообще создать приятный фон из представленных возможностей ну просто никак не получилось.
Корзина
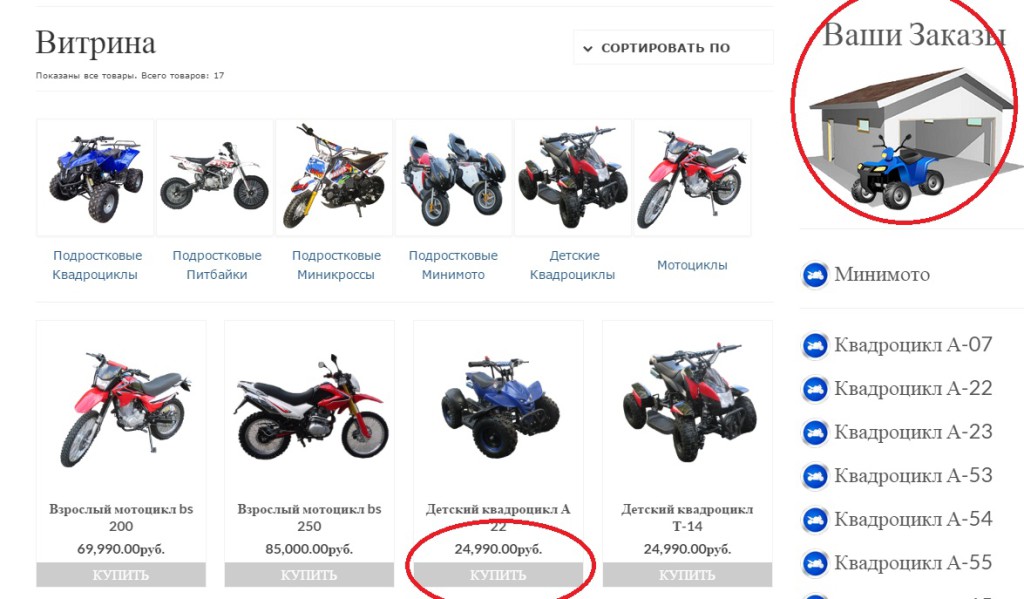
Корзина тоже не была идеальна с самого начала. Начнем с того, что на чердаке малюсенькая строчка была явно не вариантом, я решил вывести её на боковую панель. Кроме того, торговать нужно было квадроциклами и само название корзина была не в тему, да и вместо в корзину написал купить (вот где конкретно менял это не помню уже). Изменил название все там же в редакторе страницы, припаял свою картинку и дал ссылку на страницу с заказами, все работало нормально.
Подвал
Не понравились возможности редактирования подвала — всего 1 строчка, причем она висит с довольно внушительным отступом, я вообще хотел там вывести ссылки на категории, однако не имея доступа к коду отказался от этой затеи, просто сделал текст по-минимому и оставил как есть.
Страница заказов
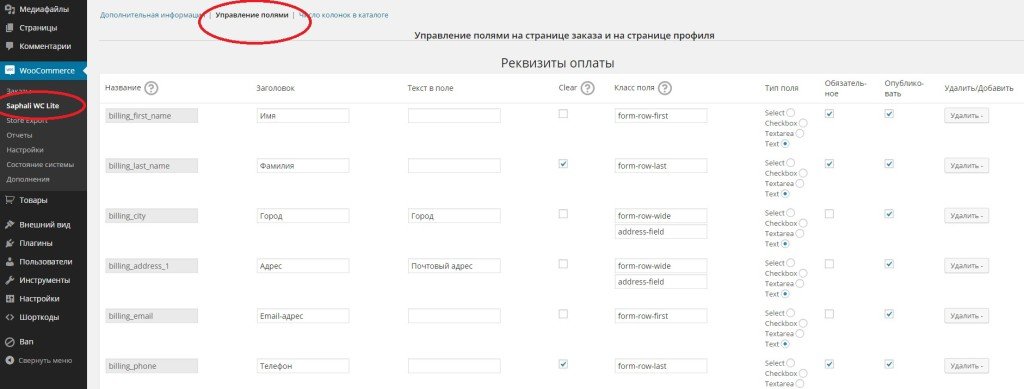
Далее не понравилась страница заказов, а именно количество ненужной информации, которую нужно было вводить потенциальному клиенту. Как обычно никакого доступа к коду нет, но выручил плагин Saphali WC Lite, который позволил отредактировать что нужно, хотя даже этот редактор делал все не идеально, но проблема была решена.
Оплата
Оплату оставил наложенным платежом без доставки (оставил 1 вариант по-умолчанию). Можно настроить и систему Робокасса через плагин Robokassa Payment Gateway, однако от этого я отказался ввиду комиссии и необходимости вводить паспортные данные.
Описание категорий товаров
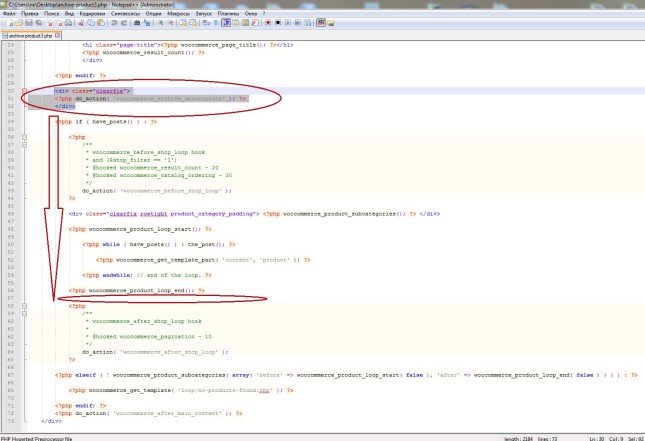
Описание категорий выводится по-молчанию сверху от товаров, что не корректно т.к. у меня описания были объемные. Для того, чтобы изменить порядок описания категорий в теме Virtue пришлось лесть в код через FTP. В файле archive-product.php, путь которого /мойсайт/www/wp-content/themes/virtue/woocommerce находим код:
<div class=»clearfix»>
<?php do_action( ‘woocommerce_archive_description’ ); ?>
</div>
И переносим его перед текстом
<?php
/**
* woocommerce_after_shop_loop hook
*
* @hooked woocommerce_pagination — 10
*/
do_action( ‘woocommerce_after_shop_loop’ );
?>
Итог
Достаточно много проблем, однако большинство из них решаемы, если залазить поглубже и искать тщательнее, то все можно исправить. Однако я оттого и выбрал Вордпресс — хотел убедиться, что магазин можно сделать на нем без знания кода и бесплатно. С косяками, с недостатками и шероховатостями практически на каждом шаге, Вордпресс, однако, с задачей успешно справился. Но это явно не самое простое или эффективное решение.
Полезные плагины для WooCommerce
Статьи по WordPress